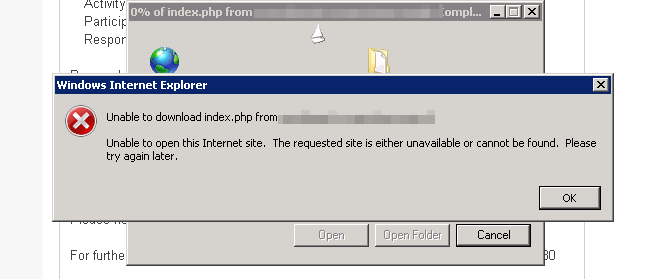
Today I came across somewhat annoying bug. On one of the sites I maintain, after enabling HTTPS users could not download files anymore. The annoying part was that I could. With all the browsers. They could not with IE9. Turned out that the issue was only on the internal network only over HTTPS: the same file was downloaded from the same address fine over HTTP, but when you go HTTPS on the same url, this happened:
Turned out that some domain policy was prohibiting to store encrypted files during browsing. IE has this setting Do not save encrypted pages to disk (Inside Tools / Internet Options > Advanced) that caused other people to complain. However in my situation this was not turned on which was strange. I decided to give a recommended trick with headers a go and it worked:
I have modified Cache-Control header to be no-store, no-cache and the problem went away. Strange!